- Navigate to the Workflow editor
- Click on the desired Webform field to open the field editor panel
- Confirm that you're on the field options tab

- Confirm that you're on the field options tab
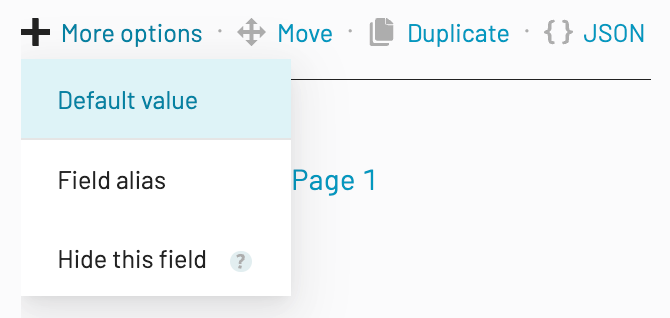
- Select + More options
- Click Default value from the dropdown menu

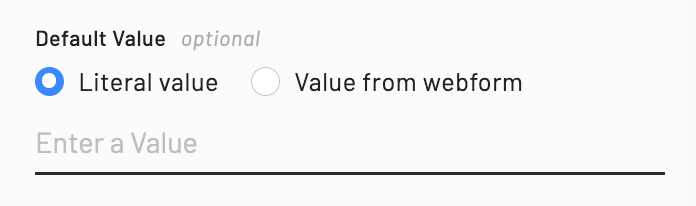
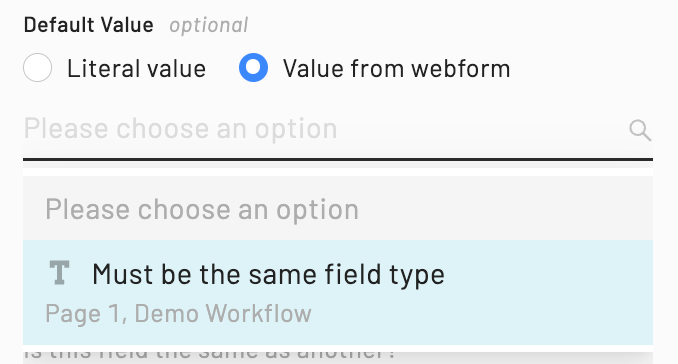
- Choose beteween Literal value and Value from form
Literal value- A value that is the same everytime this field is displayedValue from form- A value that comes from another Webform field. Only fields that are the same type as the selected field can be used.
- Edit the value
Literal value- The value must pass the validation check for the specific field
Value from form- Click the dropdown and select a value from the pre-filtered lsit of fields
Product teams should be thinking differently about documents.Read blog post.
Webform editor
Add a default value to a Webform field
For many questions, there is a default value that works most of the time. If the response for a Webform field is generally the same, reduce the effort required by setting a default value that can be changed when needed.
Other common posts
1 - 0 of 0
Sign up for a live demo
Request a 30-minute live demo today and we'll get in touch shortly. During the meeting our Sales team will help you find the right solution, including:
- Simplifying data gathering
- Streamlining document preparation
- Requesting e-signatures
- Building and scaling your business
Want to try Anvil first?Sign up for free
Want to try Anvil first?Sign up for free