How to navigate to the Workflow editor
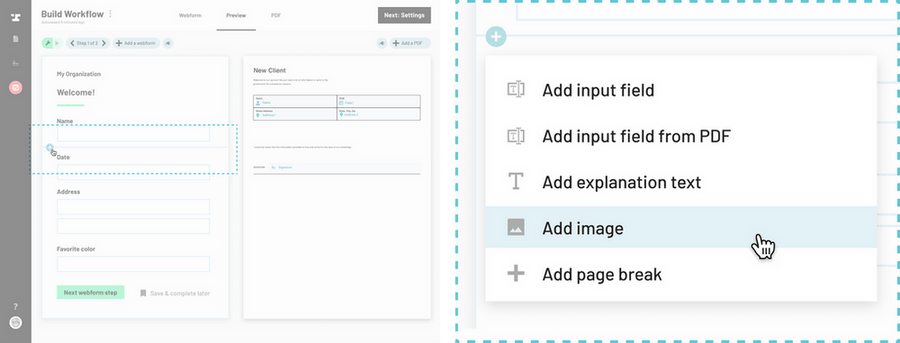
On any webform, hover between two fields and click the + circle icon that appears.
A new image field will be added and the right side field editor panel will open.

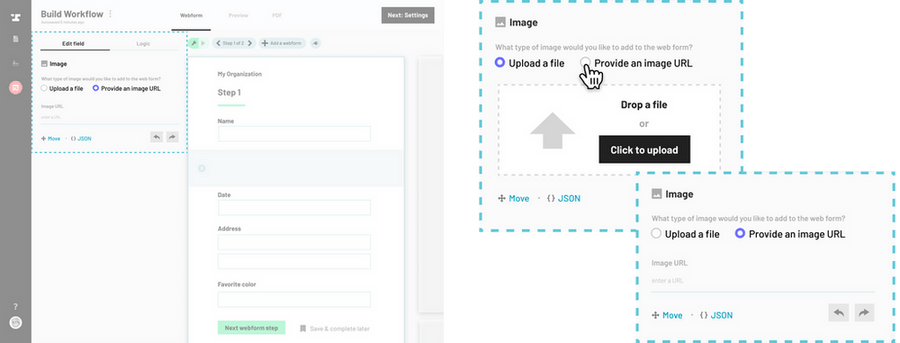
Upload a file or select the radio button to provide an image URL to embed in the webform.

Note
The added image is just like any other webform field and can be removed or reordered in the webform.