At Anvil we value our customers' feedback, and we get a lot of interesting requests from them, too. Many of our most powerful and popular features have come in response to direct customer feedback and requests. For example, over the past several months we had been hearing some version of this over and over:
"I want to provide limited, tightly-scoped, temporary, revokable, secure, one-time access to
<some thing>for Users of mine, but that are not Users of Anvil. Oh, and I want to be able to embed that experience in my application using an iFrame if I feel like it."- Lots of our customers
We heard variations of this request so often that we eventually decided to build a system for providing this type of access to various things in various parts of our application. In this blog post, I am going to outline one flavor of this: Embedded Editing of PDF Templates. I will show you how to allow your users to edit a PDF template in your own app by generating a one-time-use link.
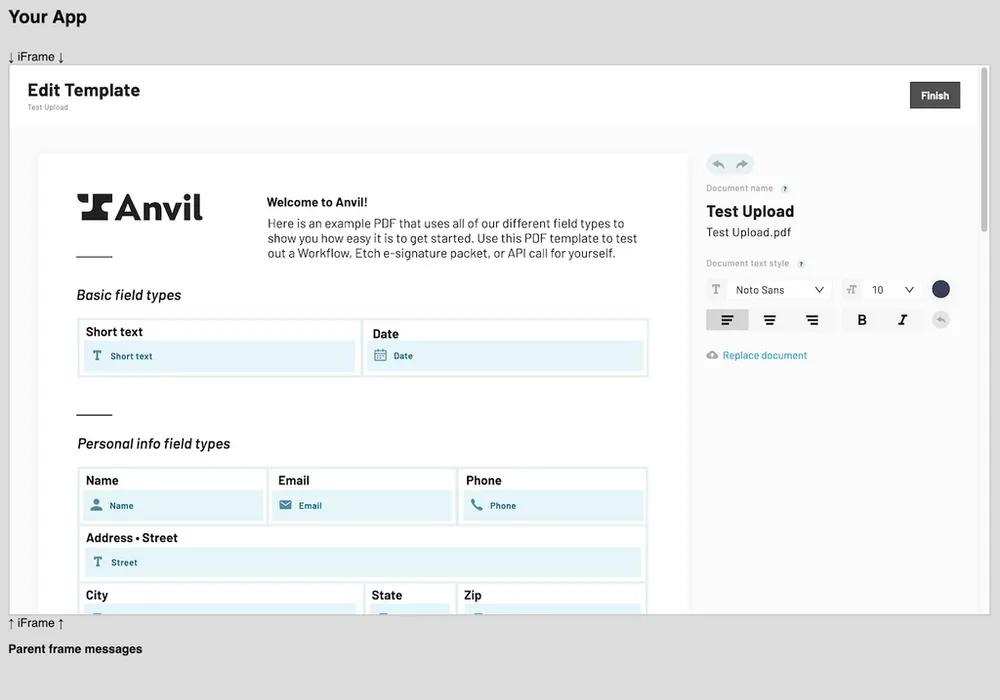
 Our PDF Editor, but embedded in your app
Our PDF Editor, but embedded in your app
Problem (Re-)Statement
Before going any further, I think it's worth highlighting the use case and the "ask" a bit more, as well as some of the challenges involved. Here are some of the requirements, and their challenges:
- Secure: you don't want just anyone off the internet to be able to edit your PDF Template, do you? This requires some sort of authentication mechanism, but you don't want to require that User to have an Anvil account in your Organization. Tricky.
- Limited and tightly-scoped: you don't want that User to be able to do anything that's not strictly necessary to working on that specific PDF Template. For example, they should not be able to look at other PDF Templates, Users in your Organization, billing information, etc. This requires an authorization mechanism that is highly targeted for the things they absolutely need.
- Temporary and revokable: you want to set a maximum time after which the User will no longer be authenticated. And you want to be able to revoke that authorization at any time if you so choose.
- One-time access: Access should only be possible in the initial iFrame experience you create for them. Users should not be able to re-use any link they may have received or seen, nor should they be able to navigate back to that experience once they've left or "pop open" the experience into a new tab. This makes the use of cookies as a major part of the solution unacceptable, as it will be easy for a User to take the experience into another window, or to go back to a URL and continue the experience when you don't want them to.
- Embeddable within an iFrame: This has become more of a technical hurdle as browsers have inched more towards security and privacy over the years. In particular, the usage of Content Security Policies as well as stricter Same Site cookie defaults (see here and here) have made this a bit trickier. Same Site changes in particular have also ruled out a cookie-based scheme from reliably being used as part of the solution.
Why might you want to do this?
Here's an example scenario where you might want to leverage Embedded Editing of PDF Templates: Let's say that your company helps people dispute parking tickets. In every individual case, eventually a PDF with some common pieces of information will need to be filled out for the local government that issued the parking ticket. While each one of these PDFs will be expecting some common set of information, they were all created by different municipalities and will therefore be different. To make things completely automated, you've decided that it would be ideal if:
- Your customers could upload the PDF that they need to fill out.
- They could then spend a few moments mapping out the required fields on the PDF for you using our PDF Template Editor.
- They could do this securely, with temporary, limited access without leaving your website.
This is a perfect scenario for leveraging Embedded Editing of PDF Templates!
What is our solution?
To meet all the requirements and solve for the technical challenges discussed above, we have designed a system for Embedded Experiences that supports PDF Template editing. Here's a brief outline of the steps you need to take in order to start creating these experiences:
-
Be enrolled in a plan with Anvil that has the "Embedded PDF Template Editing" feature included in it (or talk to sales@useanvil.com).
-
Either create a new PDF Template or grab the EID of an existing one. If you already have an existing PDF Template EID to use, great. However, if you wanted to create a new PDF Template on the fly and then have your User edit it, you can make a call to our
createCastmutation first, and then grab the EID of the resulting PDF Template from the response. We also have several API clients here to make this easier for you. -
Once you have a Cast EID, you can generate an embeddable URL with a call to
generateEmbedURLmutation. Here's some pseudo-code:const response = await generateEmbedURL({ variables: { validForSeconds: 10 * 60, type: 'edit-pdf-template', eid: 'YOUR_CAST_EID', }, }) const url = response.urlAgain, we have serveral API clients here to make this easier for you.
-
Once you have the
urlfrom the response, you can provide the to your User however is appropriate to you. For example, you might want to create an iFrame in your application with it. -
When the user finishes editing the PDF template, the template will be published, and the parent frame (if there is one) will be notified via
postMessage. The message will look like this:{ "action": "castEdit", "castEid": "bdwIX5TUiLBzldgdwzL2", "organizationSlug": "demo-org" } -
Profit!
Here's a short video demonstrating the whole thing:
As mentioned above, the access can also be revoked at any time using the expireSessionToken mutation.
Summary
Our Embedded Experiences capability can create limited, temporary, secure one-time access to various parts of the Anvil app. This helps our customers integrate Anvil in some powerful and flexible ways that work to support their use cases and desired experience for their own user. As mentioned, we also support other flavors of this, including Embedded Workflow Editing, Embedded Etch Packet Editing, and Secure Webform Submission. Keep an eye out for future posts about these, or feel free to reach out to sales@useanvil.com for more information!