Turn your PDF into an API-fillable template in seconds. No signup required. Try it now
Turn your PDF into an
API-fillable template in seconds
API-fillable template in seconds
Upload any PDF to see Anvil's Document AI in action. No signup required.
Collect data with smart Webforms
Build basic, mobily-friendly Webforms or smart, logic-based ones to gather information.

Embedded and branded
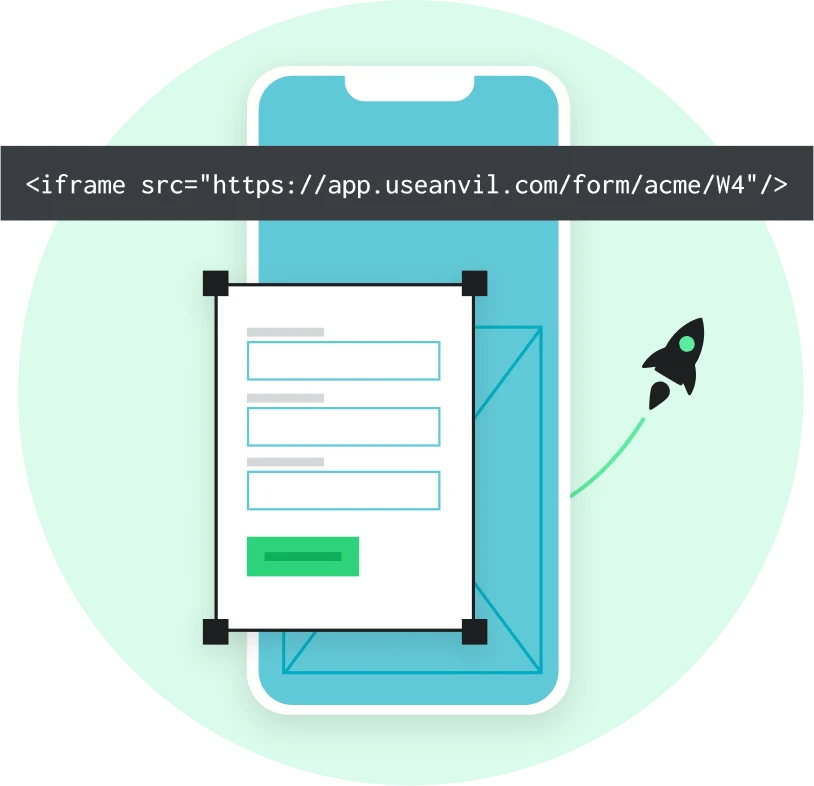
Easy to implement
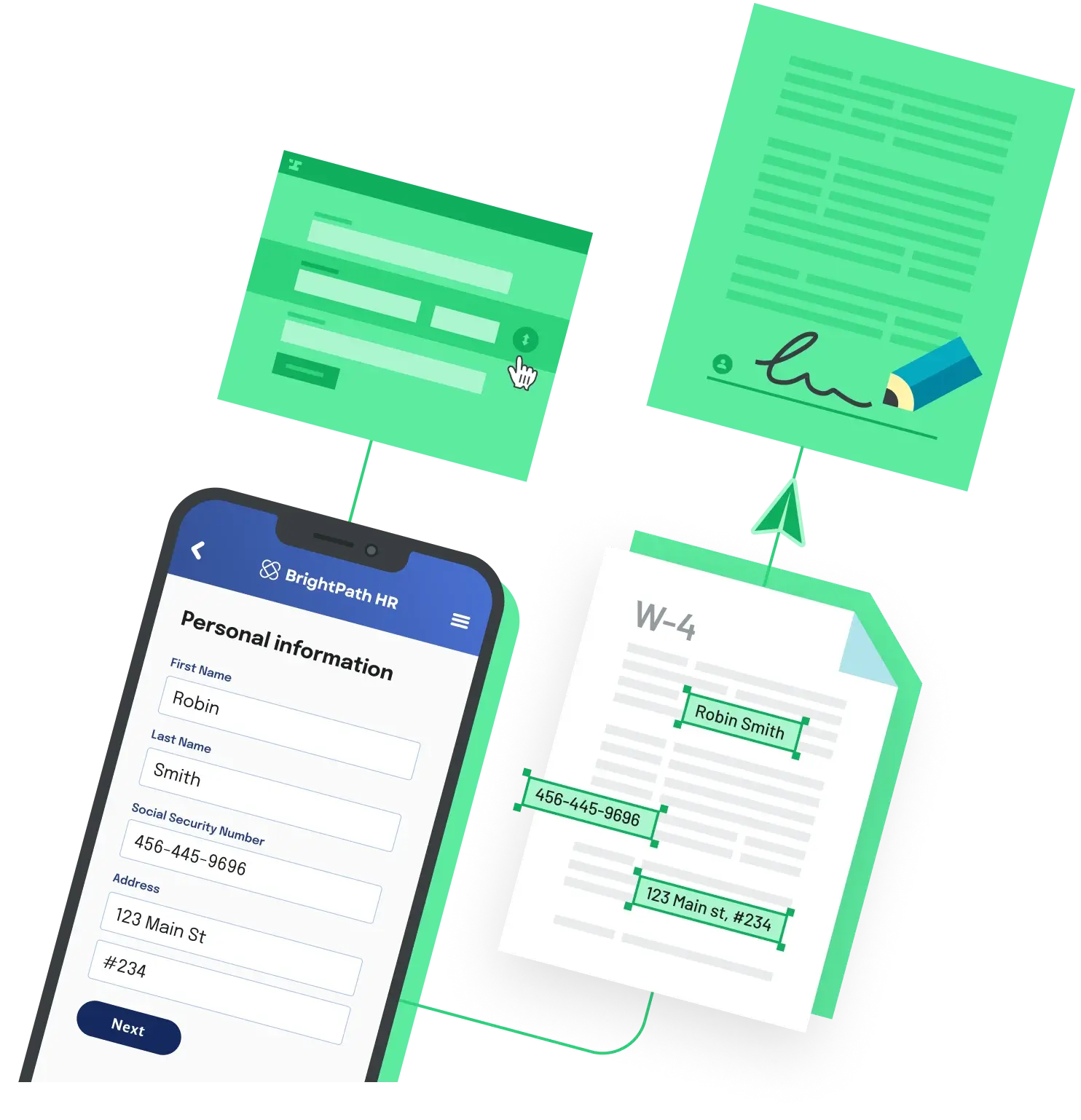
Generate Webforms from PDFs with Document AI
Make it yours
Embed branded Webforms into your app
Launch faster
Create a basic form in less than an hour
Re-use data
Never ask for the same user info twice
Build custom, on-brand Webforms, fast.
Build custom, on-brand Webforms, fast.
Launch in days, not months.
Embed Webforms into your app with one line of code. Integrate once with our API clients to fetch data and get notifications from all of your Webform submissions.
We have a library of production ready Webform-to-PDF templates.
We have a library of production ready Webform-to-PDF templates.

Use AI to create & categorize Webforms
Anvil's AI-powered Webform builder helps product teams build and change embeddable Webforms in seconds. Leverage powerful validation, conditional logic, and AI Webform translations to handle the most complex data collection needs without writing any code.
Try it now
Easily style and embed your Webforms
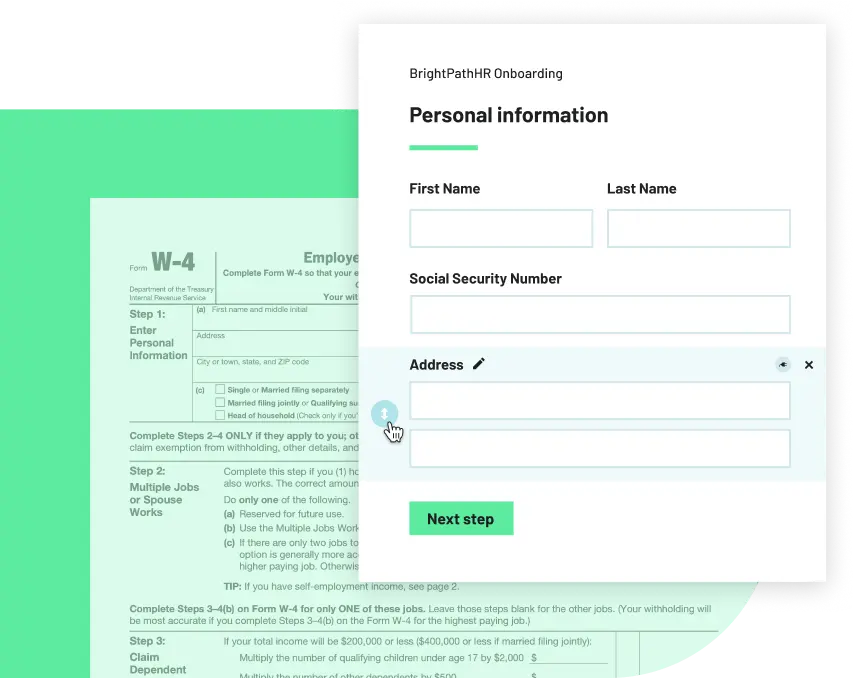
Embed Webforms with e-signatures to allow your users to fill and sign documents without ever leaving your app. Style your Webforms so it’s indistinguishable from your app.

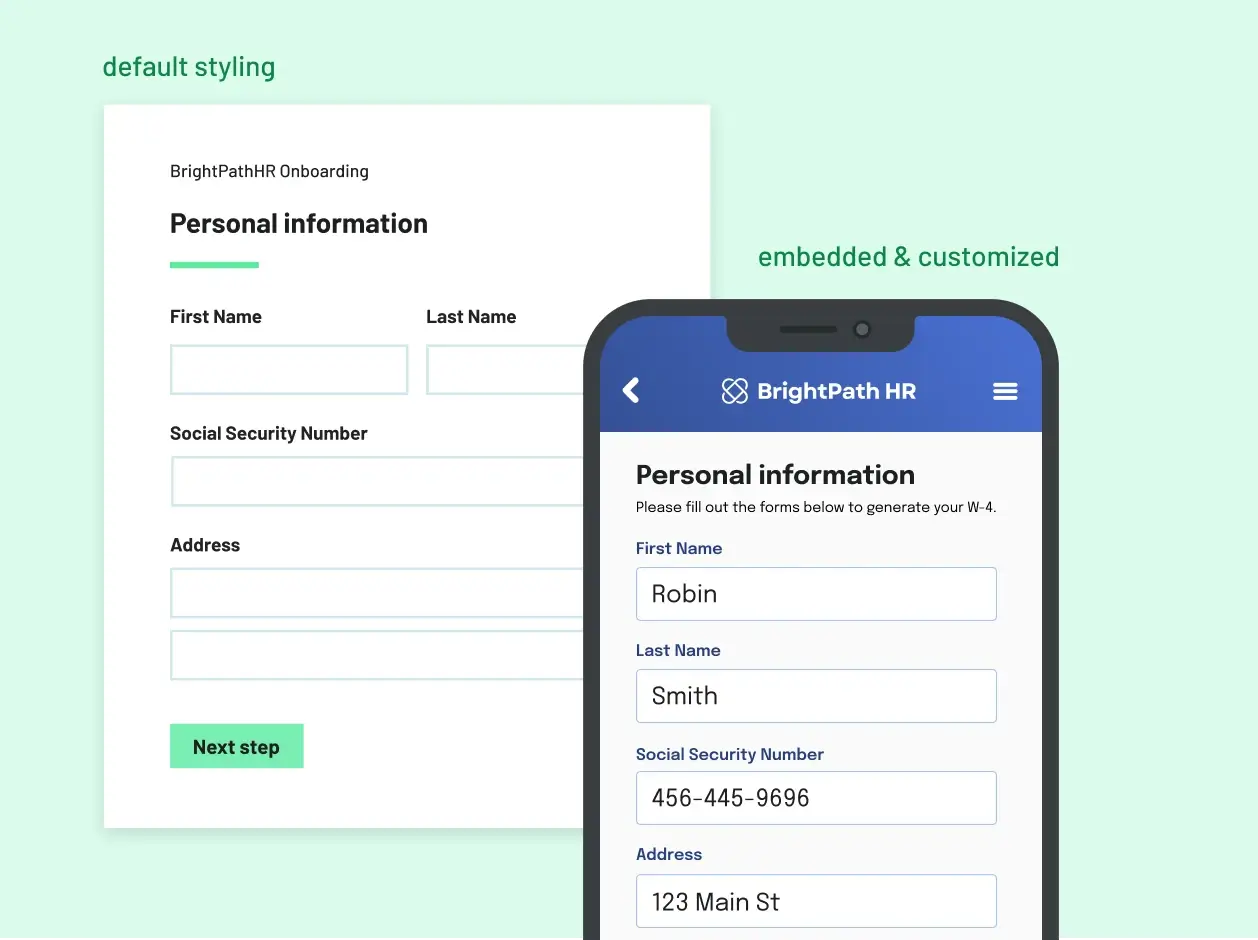
Your brand, front and center.
Fully own your user experience. Your customers will not know your Webforms are powered by Anvil.
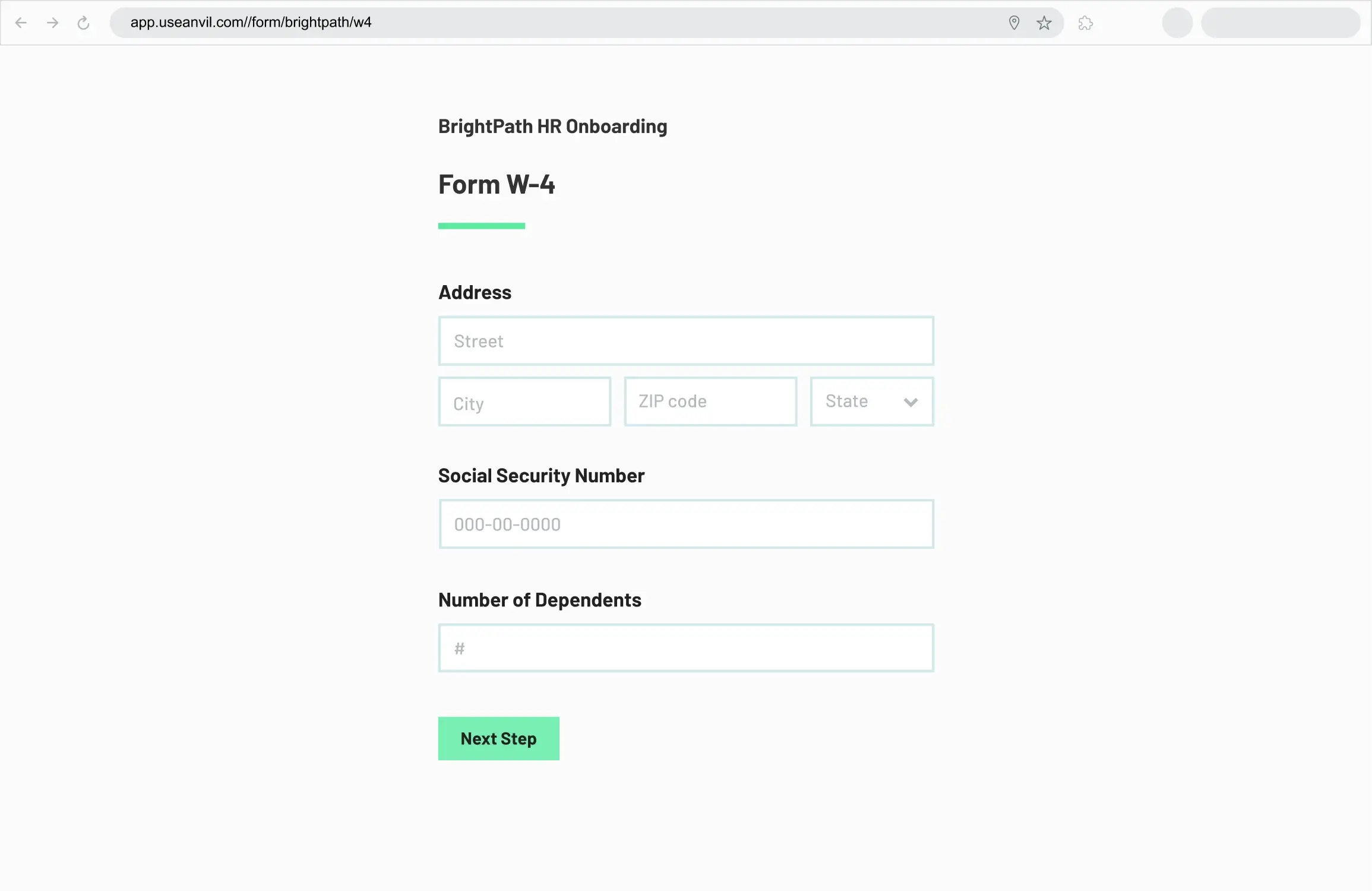
Not-styled & non-embedded
Use this option to ship at lightning speed!In a hurry? Use this default option to ship at lightning speed!
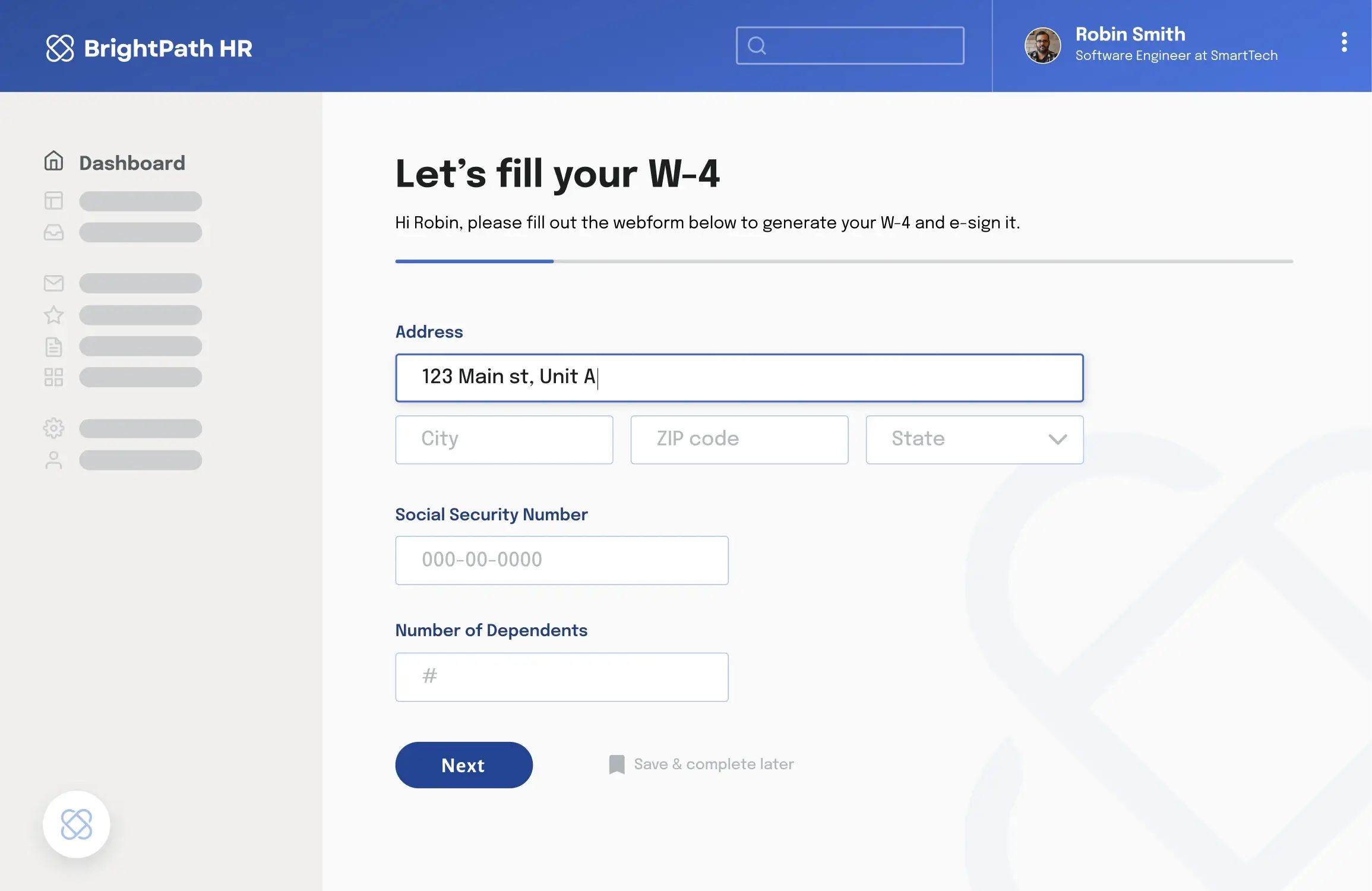
Styled & embedded
Use this option to provide seamless UX.Going for the best UX? Use this option to provide the most seamless user experience.

Not-styled & non-embedded
Use this option to ship at lightning speed!In a hurry? Use this default option to ship at lightning speed!
Styled & embedded
Use this option to provide seamless UX.Going for the best UX? Use this option to provide the most seamless user experience.


Launch even faster with production-ready templates
We have a comprehensive library of Webform-to-PDF templates. Just add it to your account and use instantly.
A Webform is just the beginning
Build embedded document workflows, fast.
Anvil is more than a Webform, e-signature, or PDF tool (although they are powerful on their own). The true power of Anvil is our Workflows, that ties all the building blocks together, saving you lots of time and resources.
Try it NowA Webform is just the beginning
Build embedded document workflows, fast.
Generate a Webform from your PDF in seconds
Upload any PDF and watch Anvil Document AI in action. No signup required.
Get a demo
(from a real person)
Schedule some time on our calendar to talk through your specific use case and see which Anvil products can help.
Want to try Anvil first?
Want to try Anvil first?
A developer-first approach to paperwork
Integrate e-signatures into your app with just a few lines of code.
Use our React component to embed your Webform and receive notifications.
Get notified via webhooks when users submit data to your Webforms.
Connect to our API with the language of your choice.
Get the full details on integrating Webforms into your app.
Find detailed documentation, references, and step-by-step tutorials all in one place.
Secure, compliant, reliable
Anvil uses Public Key Infrastructure (PKI) digital certificates for identity verification in document signing, creating a pair of public and private certificates.
Documents signed on Anvil are encrypted with a 2048 RSA private key stored in a secure Hardware Security Module (HSM), ensuring no unauthorized access, including by Anvil developers.
Signatures can be verified using a PDF viewer that supports signature verification.
Anvil is proud of our industry-leading reliability with 99.99% uptime.



















