This post is outdated - we have migrated this functionality to a new ESLint plugin, which you can read about in Peace of mind with inline SVGs in React: eslint-plugin-svg-jsx
Out of all the many ways to do icons on the web, Anvil favors using inline SVGs. We use inline SVGs in React primarily to be able to customize SVGs' child elements such as g, path, polygon, and all the other SVG sub-elements within React/JavaScript. For things like icons, this is very useful for managing state: if an icon changes color, we can update the fill prop in React instead of swapping out entire img tags. 2 immediate wins by doing this: 1) easier state management and 2) less network requests for images.
There are many other reasons we like inlining SVGs, but that's not the topic of this post. While introducing this inlining pattern is phenomenal for controlling icons while developing, it unfortunately introduces a new problem: HTML attributes !== React props.
The problem
All React developers know how props should be camel cased: likeThis="thing" or like="this", but never like-this="thing". The latter, like-this="thing" is valid as an HTML attribute but is not in React. When you put an SVG element into React, you probably won't be writing it by hand. Instead, you will be copying it from whatever design tool you use and pasting it in to your text editor.
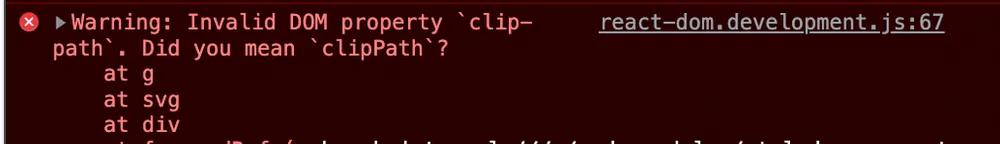
React is fortunately smart enough to understand you meant to use clipPath instead of the HTML attribute clip-path, so your React SVG components will render just fine. Many sites live with the React warnings about the incorrect casing of these props and don't bat an eye, including Anvil. Until today, that is!
The motivation
If SVGs render properly even though the casing isn't 100% correct, why bother? Copy and paste those SVGs into React and be on your way, right?
Even though those warnings are harmless to your users, they inflict quite a bit of frustration on you, the developer, when you are trying to debug something in the browser. Or use the console in the browser for anything. React will throw a warning in the console for every improperly cased prop, something to the effect of:
 React knows what you mean, but wants to complain anyways
React knows what you mean, but wants to complain anyways
Now imagine that warning pop up about 3-4 times per inlined SVG. If you have 10 icons on the screen, that's 30-40 warnings in the browser console. While debugging, you will spend most of your time scrolling through 30-40 (or more!) meaningless warnings and, if you're like me, will probably scroll past the error you're actually trying to find. If you're spending more than a minute scrolling just to find something in the console, you are going to be very frustrated while debugging all day long.
The new rule: react-camel-case
You could resolve all those casing warnings by going to each component and typing the correct casing, but that is pretty arduous and relies on developers being mindful of changing the casing on props after copying and pasting the SVG (or whatever other HTML that has dashed attributes).
Or you could avoid thinking about this problem ever again by using the new ESLint rule found at eslint-plugin-react-camel-case. By installing this plugin and configuring the rule in your project, you can see these errors highlighted as they are inserted into your codebase, and better yet, automatically fix them by using the --fix option from ESLint.
Set it up
Assuming you have your React project set up with ESLint, you can add this rule by doing the following:
yarn add -D eslint-plugin-react-camel-caseornpm install eslint-plugin-react-camel-case --save-dev- Add the plugin to your
.eslintrc.js(or.eslintrcor whatever config format you have):plugins: ['react-camel-case'], - Configure the rule to be an 'error'. Under the rules object of your eslintrc file:
'react-camel-case/react-camel-case': 'error'.
You are now able to lint your React components to have camelCased props. Run eslint . in your project to see if you have any dashed props, and run eslint . --fix to automatically fix them all.
If you don't have ESLint installed and set up, I highly recommend you do so. It's customizable, so there's many different configurations out there to use and learn from. We use eslint-config-nicenice at Anvil and it's pretty nice, especially for React projects.
Caveats
React certainly prefers camel casing over anything else, but there are certain exceptions to that rule. I built in 3 that I'm aware of:
data-propsaria-props- custom HTML elements' props
When using this new ESLint rule, you can rest assured that your props that fall into those exceptions will not be changed.
Contributing
This is an open source project, so pull requests are welcome. There are a few things I'd like to add, but don't currently have the time for. Check out this section for additions to the rule that would be awesome to have.
The end
The problem of browser consoles being littered with warnings and errors is not new. Neither is it likely to go away completely, unfortunately. But preventing warnings and errors from getting into the browser console will save you time, make your appications easier to use and work with, and provide you with a better debugging experience. I hope this new ESLint rule helps you like its helped us - if you have any questions, comments, or concerns on this new ESLint rule, please let us know at developers@useanvil.com.