Businesses all over the world are powered by documents, and for most of the PDF's existence, working with PDF documents has been tedious and inefficient. Imagine opening up a PDF, clicking and typing all your information into every field spanning across tens of pages with hundreds of fields. That already sounds like a headache. For businesses who handle hundreds or thousands of documents a day, this inefficiency can be a major time and cost sink. Our goal at Anvil is to eliminate this inefficiency and tedium of working with paperwork.
Anvil's PDF filling API provides a programmatic way to fill PDF documents without involving any humans. The PDF filling API is leveraged by Anvil customers across many industries: insurance, real estate, workforce management, health care, financial services, and more.
We've heard from customers that sometimes a human needs to fix or complete information on a PDF after a PDF has been filled via the API. That is, you may know 95% of the data that should be filled on a PDF, but a user still needs to enter their address or fix their name on the filled PDF.
We're excited to release interactive fields in the PDF filling API. They give you the ability to specify which fields should be read-only and which should be writable after a PDF fill.
 Hovering over an interactive field
Hovering over an interactive field
How does Anvil’s PDF filling API work?
Before we get into the nitty gritty, I’ll first show how the PDF filling API works for those who are unfamiliar.
Very simple overview of using the PDF fill API:
- Set up a PDF template by uploading a PDF onto the Anvil app.
- Create and position your fields, then set an
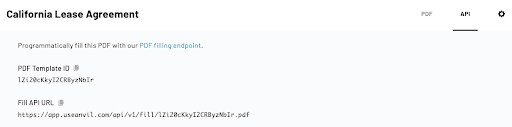
aliasIdfor each. - Navigate to the API tab to find the
Fill API URL. - Make a POST request to the
Fill API URLwith your data payload. (Make sure to include your Anvil API key in theAuthorizationheader!)
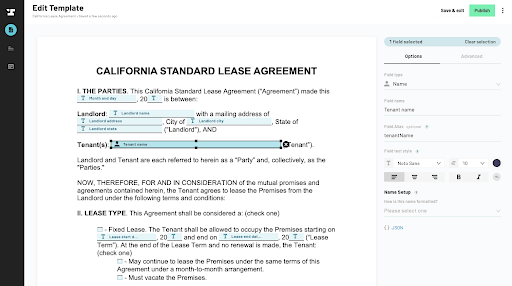
 Editing fields in the PDF template editor
Editing fields in the PDF template editor
 Copying the
Copying the Fill API URL from the API tab
For an in-depth step-by-step guide, please take a look at the API documentation.
Now that you have a better understanding of using the API, let’s run through an example of filling a rental application.
Given the following JSON payload included in the POST request to the Fill API URL:
{
"title": "California Lease Agreement",
"fontSize": 12,
"textColor": "#00008B",
"data": {
"monthAndDay": "April 15th",
"year": "23",
"landlordName": "Clara Turner",
"landlordAddress": "543 Harrow Way",
"landlordCity": "San Francisco",
"landlordState": "CA",
"tenantName": {
"firstName": "Christopher",
"lastName": "Lavine"
},
"fixedLease": true,
"leaseStartDate": "May 1st",
"leaseStartYear": "23",
"leaseEndDate": "May 1st",
"leaseEndYear": "24",
"continueToLease": true,
"mustVacate": false
}
}The following PDF document is returned with the filled information:
The generated filled read-only PDF
In this example, the text filled on the PDF is read only – no more editing of the fields. In most cases, this is sufficient.
But what if at the last minute you noticed there’s a typo? "Christopher Lavine" should have been "Christopher Levine". Woops. We need to call the API again to generate a new document. Not ideal.
Making last minute changes
Using interactive fields gives you or other viewers more flexibility to make last minute changes. Using the earlier example, the tenant’s name is wrong. There’s also the possibility that your tenant decides to move in at a later date. These adjustments could be easily made if you could edit the ‘tenantName’, ‘leaseStartDate’, and ‘leaseStartYear’ fields directly. Imagine the headache of having to deal with the back-and-forth of updating fields. Interactive fields are perfect for these situations.
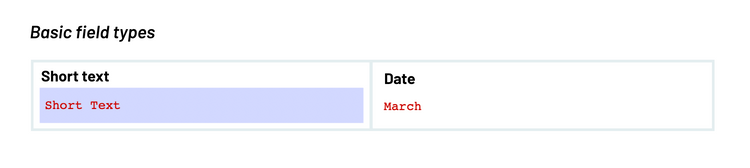
Interactive fields are editable text fields in a PDF. They can also be configured to be read-only to prevent edits. Here’s an example of editing text on an interactive field:
Editing shortText and date interactive fields
To enable ‘Interactive fields’, set "useInteractiveFields": true in your API payload.
Like so:
{
"useInteractiveFields": true,
"defaultReadOnly": true,
…,
"data": {
"monthAndDay": "April 15th",
"year": "23",
"landlordName": "Clara Turner",
"landlordAddress": "543 Harrow Way",
"landlordCity": "San Francisco",
"landlordState": "CA",
"tenantName": {
"value": {
"firstName": "Christopher",
"lastName": "Levine"
},
"readOnly": false
},
"fixedLease": true,
"leaseStartDate": {
"value": "May 1st",
"readOnly": false
},
"leaseStartYear": {
"value": "23",
"readOnly": false
},
"leaseEndDate": "May 1st",
"leaseEndYear": "24",
"continueToLease": true,
"mustVacate": false
}
}‘tenantName’, ‘leaseStartDate’, and ‘leaseStartYear’ are editable interactive fields, while all other fields are non-editable. You can specify whether all fields are readOnly by setting defaultReadOnly to true or false. readOnly can also be set in the field-level by updating the value of a field to an object holding value and readOnly keys.
Only editable fields are tenant name and move-in date fields
Create empty fields for filling
Another great use case for interactive fields is to generate empty fields for viewers to fill out. You can do this by simply not providing any data to a field.
Here’s an example:
{
"useInteractiveFields": true,
…,
"data": {
"monthAndDay": "",
"year": "",
"landlordName": {
"value": "Jacob Smith",
"readOnly": true
},
"landlordAddress": {
"value": "503 Market St",
"readOnly": true
},
"landlordCity": {
"value": "San Francisco",
"readOnly": true
},
"landlordState": {
"value": "California",
"readOnly": true
},
"tenantName": {
"firstName": "",
"lastName": ""
},
"fixedLease": {
"value": true,
"readOnly": true
},
"leaseStartDate": "",
"leaseStartYear": "",
"leaseEndDate": "",
"leaseEndYear": "",
"continueToLease": {
"value": true,
"readOnly": true
},
"mustVacate": {
"value": false,
"readOnly": true
}
}
}We’ll let the recipient of this document fill out fields themselves, except for landlordName, landlordAddress, landlordCity, landlordState, fixedLease, continueToLease, and mustVacate.
The recipient, who will be the future tenant in this case, will fill out their name, the date, and their move-in/move-out dates.
All fields are editable except fields containing landlord details
For an in-depth step-by-step guide for setting interactive fields, please take a look at the interactive fields documentation.
Summary
We’ve covered some of the neat things you can do with interactive fields to give you more control over your documents. I hope this blog post gives you more insight on how to more effectively leverage Anvil’s PDF filling API. If you’re not an Anvil user but are looking for a PDF filling solution, Anvil’s PDF filling might be the solution you’re looking for.
The Anvil Document SDK offers a comprehensive range of tools to help you deal with your paperwork troubles. We’re always on the move improving our products to provide our developers a better experience. If you’re developing something neat with paperwork automation or believe there’s something we can improve on, let us know at developers@useanvil.com! We’d love to hear from you.