If you're reading this post, then I'll bet you've heard about the mythical 10x developer. Do 10x developers really exist? Is it all just a myth? These are silly questions that we won't be answering in this post and blog post series.
Instead, we'll be focusing on becoming a 10x developer, or at least using VSCode more effectively. I'll give some context on VSCode and the structure of this post to start, but if you're in a hurry, go directly to the section on VSCode's tools, extensions, features, and shortcuts. If you're really in a hurry, here's a GitHub repo with my settings.json, and other VSCode files.
One note: I am a JS/React/web developer. I'll try to make this as language-agnostic as possible, but some JS/React/web stuff will inevitably make its way in.
VSCode
I'm writing this post as a disgruntled Atom user. The writing was on the wall with the news of Atom's end, but it was still sad for me to see my favorite text editor's demise. Probably the worst part of my text editor ending support is that all of the personalization that's been built in over the years is tough to translate easily - I need to go in and set up a new text editor manually. But, (cliche incoming) with every sunset there is a sunrise! In this case, VSCode is my sunrise and you are here to watch it with me.
As mentioned in Atom's farewell post linked above, VSCode is based on Electron, which allows native apps to be built in standard web technologies (HTML, CSS, and JavaScript). What makes developing an app on Electron really special is that you can essentially drop in the same code on the web, enabling a web app and a native app with the same code. Network conditions, server usage, etc. all still apply here, but the same exact app code can be used for both. The perfect example of this? GitHub Codespaces, which is literally VSCode in your browser. Pretty sweet deal!
GitHub owns Atom, so why didn't they use Atom instead? In my biased opinion, that would have been the right move. But alas, I admit VSCode is immensely more popular and has more support for feature development... so let's see what nifty ways we can utilize it to turbocharge our programming.
Tools
Code editor tools and features can be easily confused. Here, I'm differentiating the two by the following:
- tools: The Way™ to actively do things in the code editor. You could call them tools in your toolbox, if VSCode was the toolbox in this metaphor.
- features: builtin functionality VSCode provides, that makes your life better. You don't actively use some of these (such as Settings Sync), while others you might not even use, depending on your use case (will you be using Emmet, as a .NET developer? I don't think so...)
The file palette
Hit cmd + p on any file in your workspace. A search bar + dropdown appears and you can search by name for any file in your project! Enter to go there now.
The command palette
Need to change your settings? Run your script? How about use the specific feature of an extension? Hit cmd + shift + p to execute anything VSCode supports.
In setting up VSCode, I've only really used it to access settings in various ways... but the one cool thing I found is that you can run your custom NPM scripts defined in your package.json directly from the command palette.
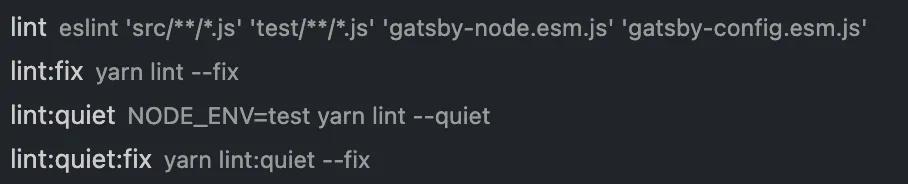
While in the command palette, type and choose the option for: Debug: Debug npm script, and all of your scripts will appear. It should look something like this:
 Our lint scripts, runnable within VSCode's command palette
Our lint scripts, runnable within VSCode's command palette
Settings
Every editor comes with a way to modify settings so you can customize your developer experience.
The only noteworthy thing here: try to use the settings UI as much as possible. If not, you can edit your user settings.json by accessing them in the file palette (cmd + p).
Extensions
VSCode has tens of thousands of extensions to choose from. Let's take a look at a few to get more out of code editing.
@recommended:languages
This one is to search for the recommended extensions for your programming languages. As a React developer, I set up the ones for:
- HTML CSS Support: provides IntelliSense (fancy naming for autocomplete) for HTML and CSS, validates selectors as you type, and other features.
- ES7+ React/Redux/React-Native snippets: does the same as HTML CSS Support, but also provides snippets for common React code. Using snippets and autocomplete is the best way to increase your productivity while developing.
TODO tree
This is probably my favorite extension out there. TODO tree enables a view where you can see all the TODOs in your codebase hierarchically through your file system. If you find yourself with some spare time or without internet, this extension will quickly show you spots of your codebase you can improve.
TabNine/GitHub Copilot
Along with snippets, having an AI suggest code for you will speed up your development the most out of all of the recommendations in the blog post. I've started using TabNine, and the more I use it the more I question how I ever wrote software without it.
There's a paid version of TabNine that unlocks the full power of TabNine, and at $12/month I think it's worth it if you are programming full time.
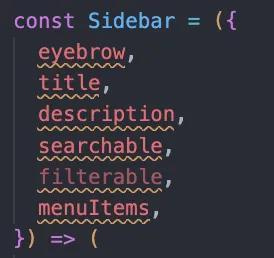
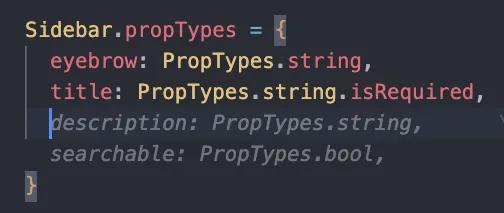
 The component props we are going to build out with TabNine
The component props we are going to build out with TabNine
 After setting up the
After setting up the propTypes object on the the component, these are the initial suggestions to fill in. eyebrow should be a string, but TabNine will learn my coding style and the project's patterns over time to suggest PropTypes.string instead
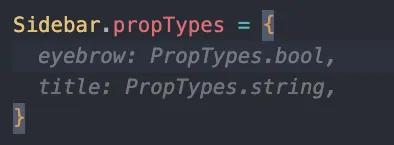
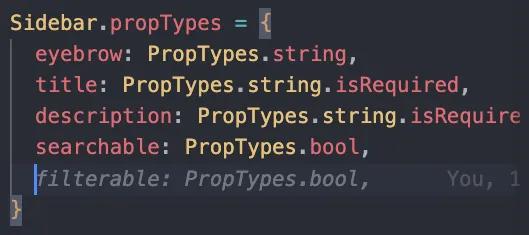
 Bingo! The next suggestion is spot on. I do want description to be required, but that's a bit harder to infer... but is still something TabNine will learn over time.
Bingo! The next suggestion is spot on. I do want description to be required, but that's a bit harder to infer... but is still something TabNine will learn over time.
 Another accurate suggestion
Another accurate suggestion
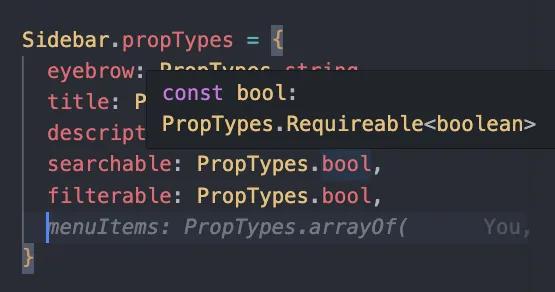
 The last meaningful suggestion from TabNine. If I had more application code written for this component, TabNine could infer the menu items shape. But even without it, TabNine inferred this prop is an array... pretty slick.
The last meaningful suggestion from TabNine. If I had more application code written for this component, TabNine could infer the menu items shape. But even without it, TabNine inferred this prop is an array... pretty slick.
Import cost
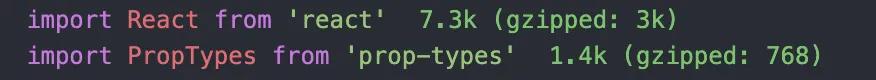
Sending the least amount of code to your users is the name of the game for web performance. While image loading is the biggest culprit in slowing down a webpage, the amount of JS sent can quickly add up. The import cost extension shows you inline the impact 3rd party libraries have on your final JS bundle.

React and prop-types import cost: the amount in kb or b sent to the browser from these libraries
GitLens
Want to view inline who wrote a line of code? GitLens has two different modes: see the entire file's blame, or view line by line as you click around the file. Both will show you the git user who wrote it, the commit it came from, and the date it was written.
There's a paid version as well, to get even more blame powers at your disposal.
Code formatting
A lot of programming is pattern-matching. The quicker you can recognize the correct pattern, the easier and quicker it is to solve the problem.
Enabling code formatting on save (or in a pre-commit hook, or both!) will keep your codebase adhering to a standard format for all developers to enjoy. Below is how I set up ESLint and prettier in VSCode, but formatting will depend on your language and tools for the project.
ESLint + prettier
Here are the extensions for eslint and prettier.
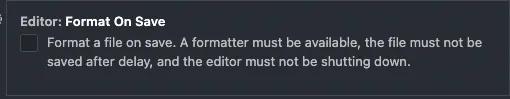
Since prettier is strict on its formatting, we'll want to run prettier first, and ESLint after. Since we have two actions to run, we unfortunately can't use VSCode's native 'format on save' setting, so let's disable that:
 Disabled native 'format on save' in the settings
Disabled native 'format on save' in the settings
Next, we need to enable formatting as a 'code action'. Install this extension so we can access the format event.
Lastly, we need to specify our code actions in our settings.json. We have prettier enabled as our formatter, and eslint installed. Put this line in your settings, so our code formatter action runs first and eslint fixes any errors afterwards:
"editor.codeActionsOnSave": ["source.formatDocument", "source.fixAll.eslint"]
You can see this line in my full settings.json on GitHub.
Atom stuff
Told you I was a disgruntled Atom user, didn't I? If you are also migrating to VSCode, you can at least make it look and feel like Atom with Atom One Dark Theme and the Atom keymap.
Features
Optional functionality for you to use to make your code editing experience better.
Snippets
Snippets are possibly the best way to improve your productivity. Developers are fundamentally problem solvers. Typing, memorizing syntax, and other mundane tasks are just the methods we use to solve problems. Imagine typing out import PropTypes from 'prop-types' for every component in your codebase vs. typing impt and hitting enter.
Typing out four characters + enter instead of however many characters import PropTypes from 'prop-types' is will save you immense amounts of time over the course of a project. The impt snippet comes from the ES7+ React/Redux/React-Native snippets extension, so I'd consider it pretty essential if you're a React developer!
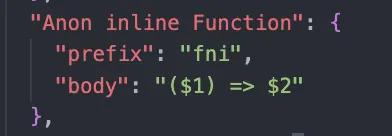
In your snippets, you can configure where the cursor will be after using a snippet, as well as the next position for the cursor to be.
 If we type
If we type fni in a JS file and hit enter, an arrow function will appear and the cursor will be placed where $1 is. After typing the parameters of the function, we can hit tab to make the cursor go to where $2 is
You can find my javascript.json on GitHub, with my customs I use with React, styled-components, and reflexbox.
Settings sync
This is my favorite application of cloud computing: backing up your personalized files without your own hard drive, or having to think about backing them up regularly.
Sign in to your GitHub account to enable this feature and never worry about losing your text editor setup again! I'd bet you can easily set up GitHub Codespaces with those same settings too.
Emmet
If you write a lot of HTML, you know how tedious it gets typing all your content out. VSCode ships with Emmet, enabling you to use HTML snippets and a CSS selector based shorthand to quickly get your content structure up. Below are a few examples:
Before:

After:
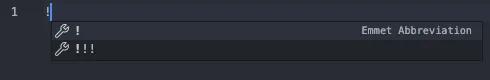
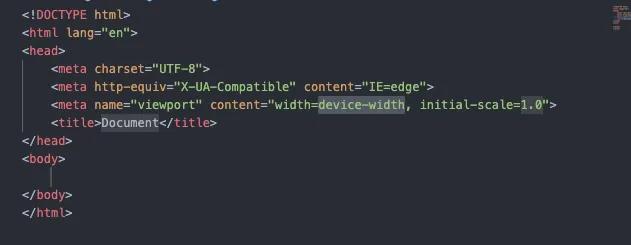
 When first starting an HTML file, type a single
When first starting an HTML file, type a single !. Emmet will suggest and insert the boilerplate code for your HTML, including the meta information for responsive pages.
Before:

After:
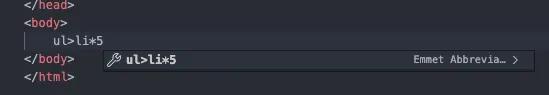
 Programmatically type out however many
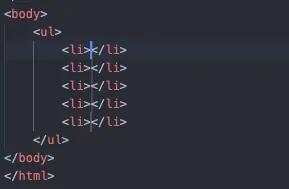
Programmatically type out however many li tags you want inside a ul. This feature is not limited to these two HTML tags; it applies to ANY elements.
Before:

After:
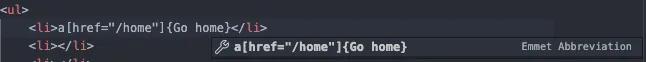
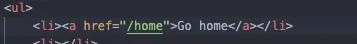
 Type out the attributes and containing text for any element.
Type out the attributes and containing text for any element.
Check out the Emmet docs for more shorthand to generate HTML.
JS type checking
Working on a project that doesn't use TypeScript, but love static typing? Or want most TypeScript benefits without giving up the simplicity of JavaScript? VSCode ships with opt-in support for using TypeScript to check your JavaScript code.
You can opt in using three different ways:
- Code comments per file: all I'll say here is don't do this. You'll pollute your codebase with unnecessary code comments.
"js/ts.implicitProjectConfig.checkJs": true: Use this VSCode setting if you want all JS files you work on to be type checked.jsconfig.json: Use this file at the root of your project and it will apply to all JS files in the project (and only that project).
I recommend option three, as each project will require different settings. Sure, teams won't all use VSCode - but for those that do, they'll automatically be opted in to type checking... did we just turn team members into 10x developers too? I think so 🔥.
Example jsconfig.json linked here.
Shortcuts
Keyboard shortcuts are another improvement to using any software. Check out the tables below to learn a few useful ones. These shortcuts are for VSCode on Macs.
My favorite shortcuts
| Shortcut | Effect |
|---|---|
cmd + d | Cycle through occurrences of whatever is currently highlighted |
cmd + u | Accidentally highlighted too many occurrences of something? cycle the opposite way to unhighlight one or two |
ctrl + cmd + g | Need all occurrences in the file, but don't want to repeatedly do cmd + d? highlight the thing, do this |
option + shift + click on a variable | See all references of that variable, or if it's a 3rd party variable, see where it's defined |
| hover over ANY identifier (variable, CSS props/values, etc) | See type definition (in TS, even if it's JS!). Or see docs for CSS properties and values. Or docs if the 3rd party library provides them |
| `ctrl + `` | Open the terminal |
Less favorite but still useful
| Shortcut | Effect |
|---|---|
ctrl + shift + up/down | Get multiple cursors on different lines |
shift + cmd + D | Copy the selected line(s) and insert below |
shift + option + up | Copy the selected line(s) and insert above |
ctrl + cmd + up/down | Move selected line(s) up or down |
ctrl + shift + k | Delete entire line (where the cursor is) |
To infinity and beyond
If Buzz Lightyear was a programmer, I'm sure he would be using VSCode after reading this blog post - probably better than you or I use it. Cheers to becoming the best developers we can be and I hope this post showed you a nifty thing or two about the world's most popular text editor. If you have anymore VSCode tips and tricks you'd like to share, we'd love to hear about them at developers@useanvil.com. Happy coding!