There are two types of input fields that can be added to a Webform: an unconnected input field and a input field from PDF.
Unconnected input fields:
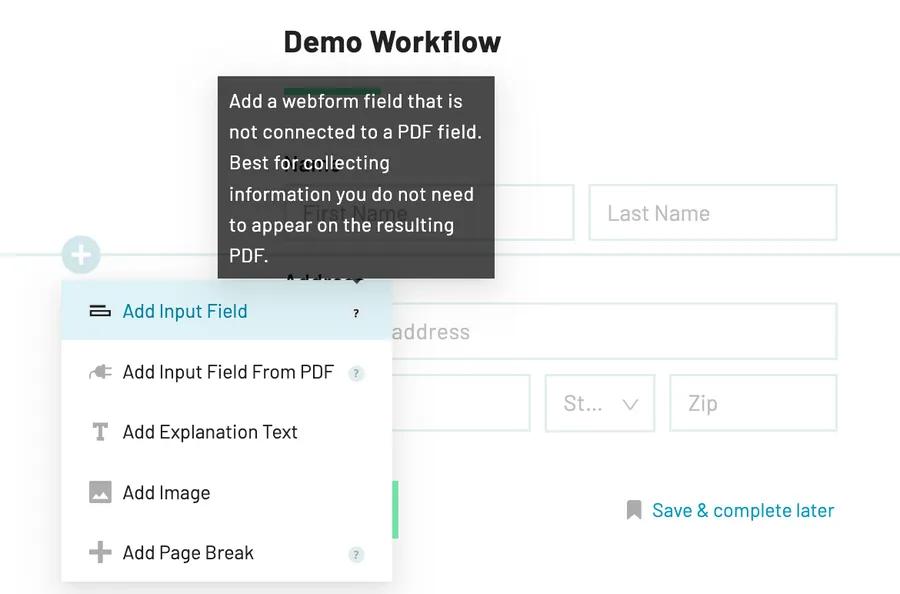
- Great for collecting information on the Webform that doesn't need to be on the resulting PDF.
- Allows you to add Webform logic or add a signer without affecting your PDF output.
- If you change your mind, you can always connect it to a PDF field later.
Input fields from PDF:
- Great option if you already have a document template you are converting to a Workflow.
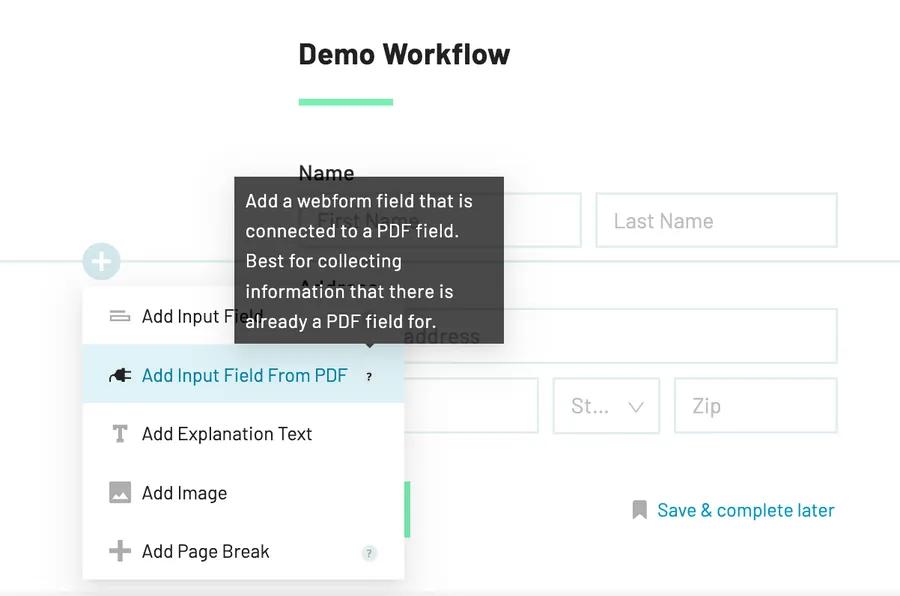
- Automatically connects to an existing PDF field and populates the PDF field with the information collected by this field.
- If you change your mind, you can always disconnect your PDF field later.
Add a field to a Webform
-
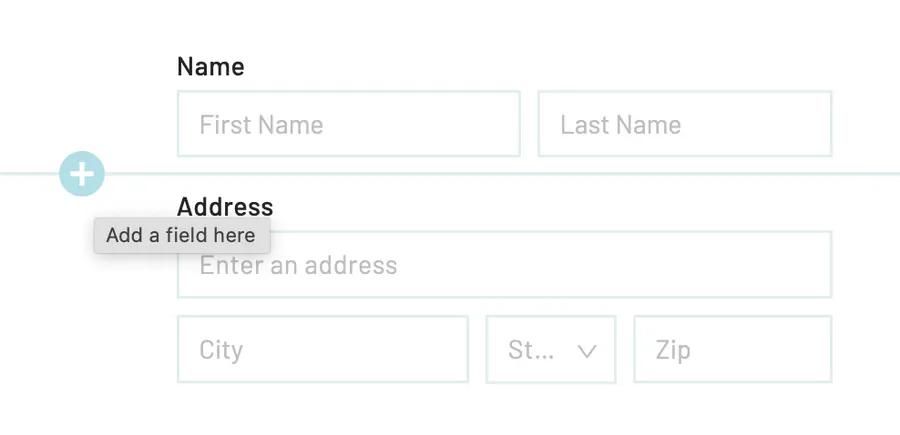
Navigate to where you'd like to add an additional field on the Webform and hover your cursor between two fields > click + circle icon

-
Select the type of input field from the dropdown menu
- Add Input Field > edit the field options

- Add Input Field From PDF > choose the PDF field you wish to connect > Add Input Field

- Add Input Field > edit the field options
You can edit field options and field logic in the field editor panel to the left.
Note: For more information on what types of fields we support, please see our Glossary.
Back to Help Center