How to navigate to the Workflow editor
Navigate to the webform page where you want to add the file upload.
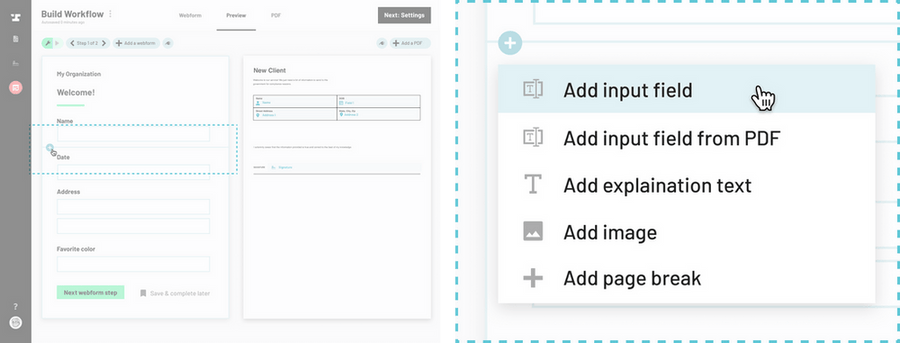
How to add a field to a webform

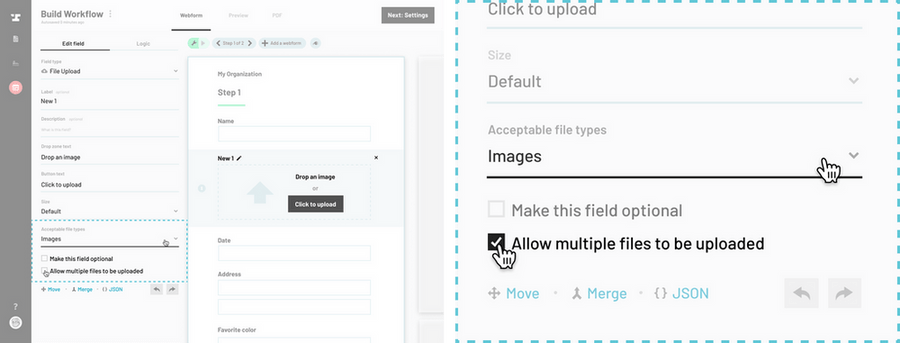
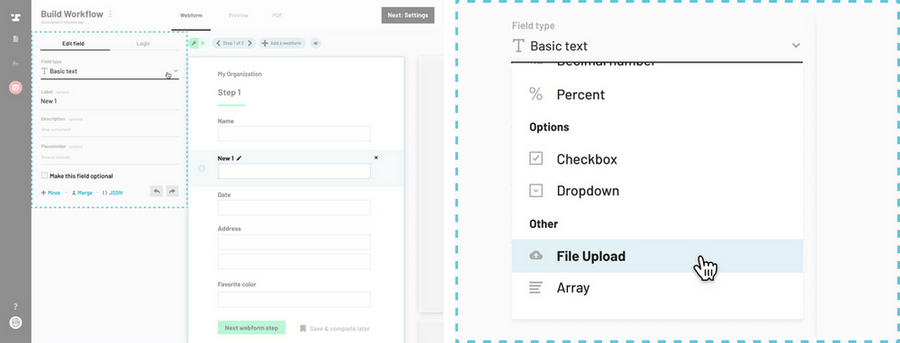
In the field editor panel, change the input field type to File Upload.

By default, a file upload field will only accept images. If you want to accept multiple files at once, check the Allow multiple files to be uploaded box.