Navigate to the Workflow editor.
How to navigate to the Workflow editor
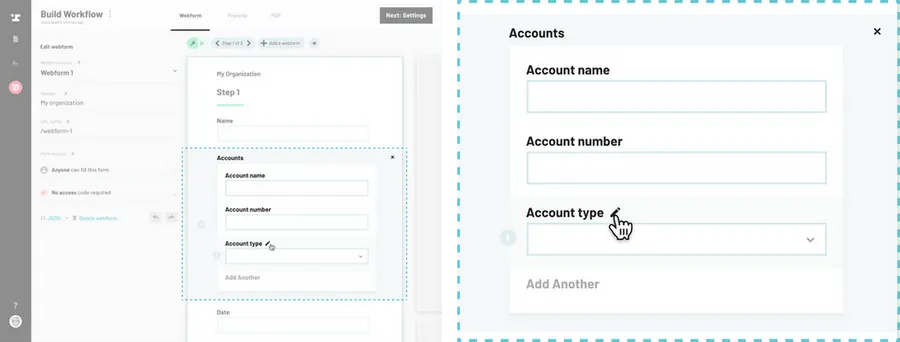
Edit the desired webform list field or subfield.
From the Workflow editor, navigate to the field that you would like to add logic to and select it.

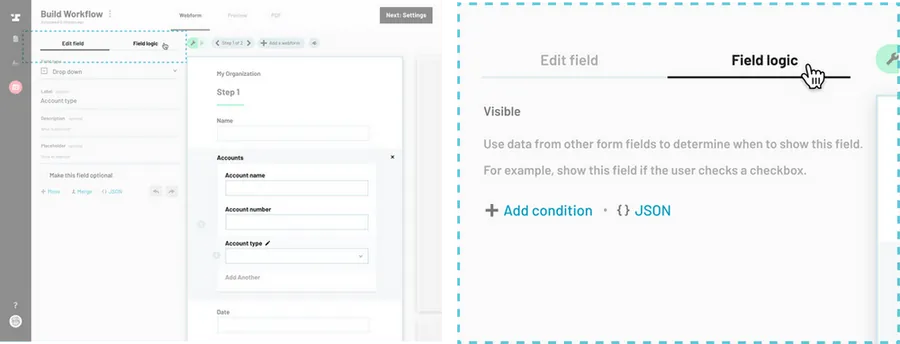
Navigate to Field Logic tab.
From the field panel, click on the Field logic at the top.
Add logic as you would for any other field.
How to add logic to a webform field