-
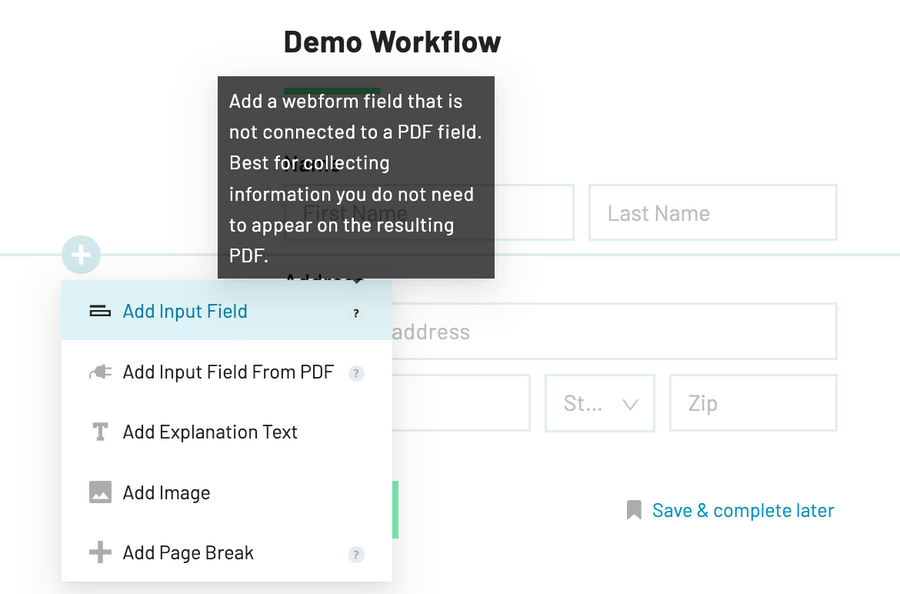
Navigate to where you'd like to add your embedded video > add an input field

-
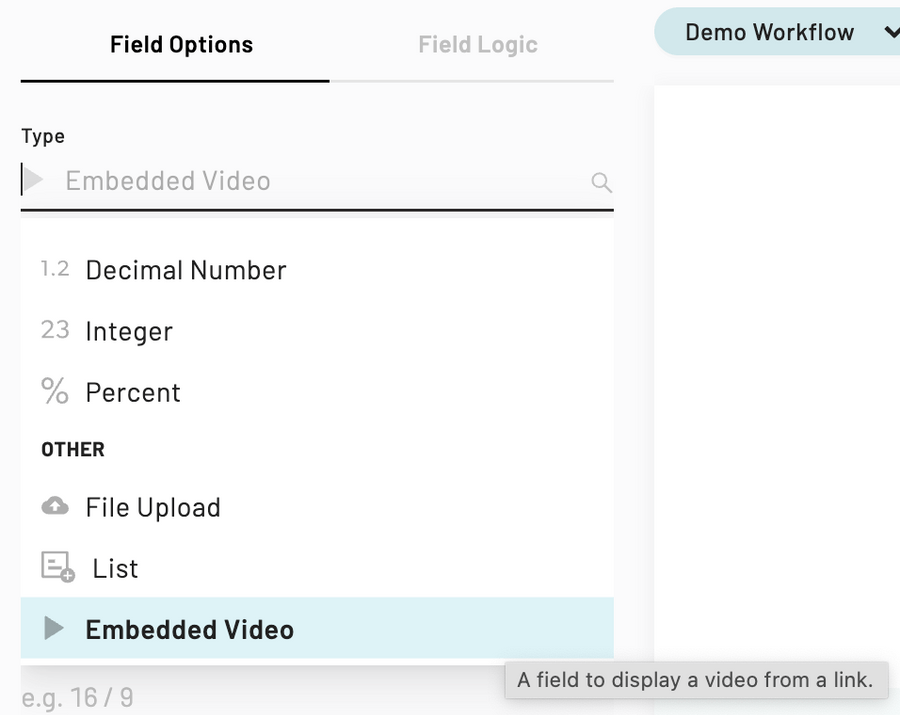
In the field editor panel, click on the Type field > select Embedded Video from the dropdown menu

-
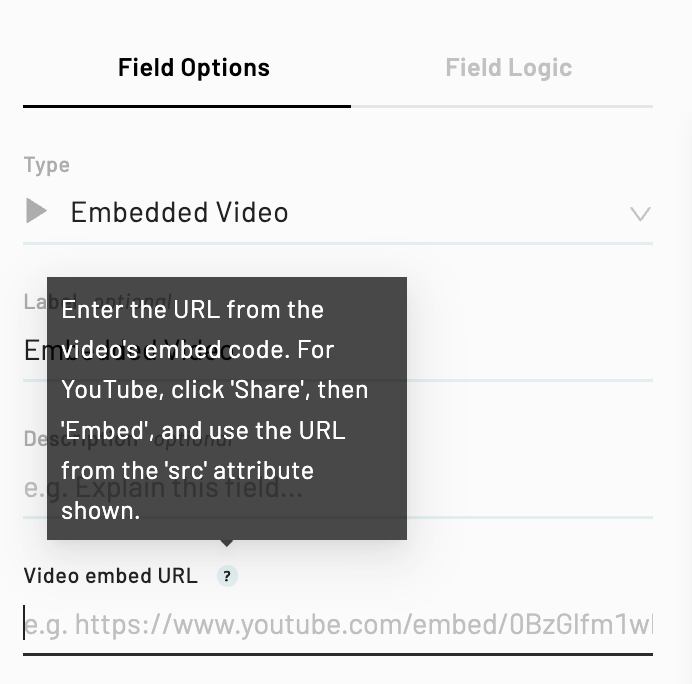
Click on the Video embed URL field > paste your embed URL

You can adjust both the aspect ratio (width and height) of the video and allow for full screen viewing in the field options panel.
Note: Embed URLs are not the same as the URLs found in a browser address bar.
-
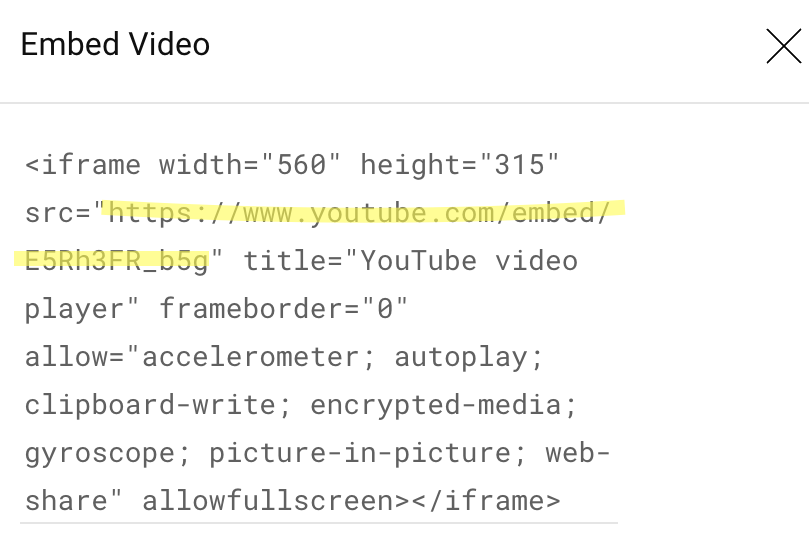
For most video hosting websites, you will find the embed URL by clicking Share > Embed.
-
Copy only the quoted portion immediately following
src=.