Navigate to the Workflow editor.
How to navigate to the Workflow editor
On the webform, navigate to where you would like to add an additional field.
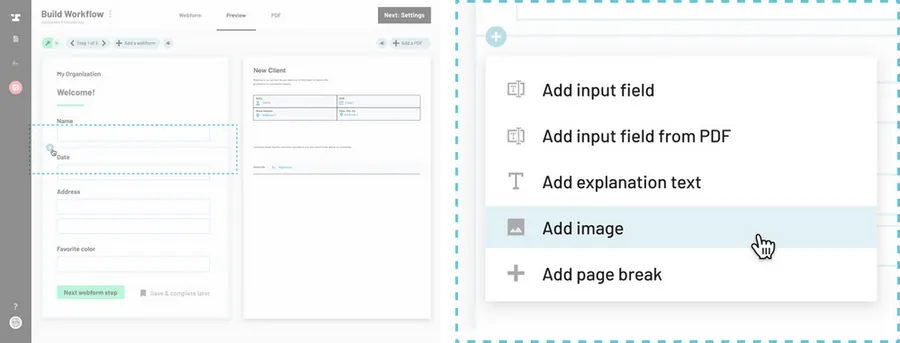
On any webform, hover between two fields and click the + circle icon that appears.
Select 'Add image'.
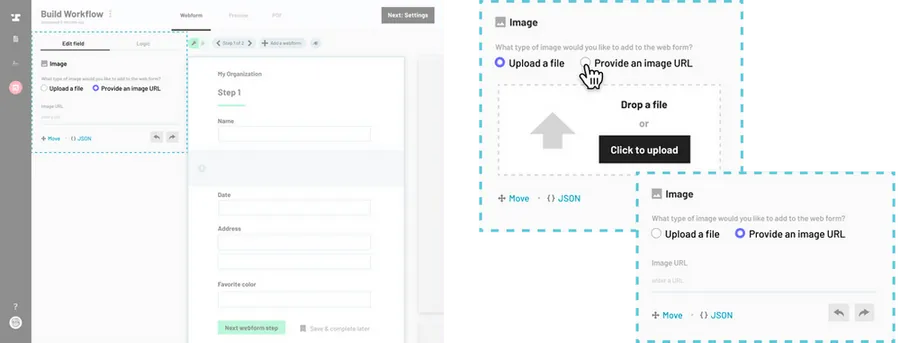
A new image field will be added and the right side field editor panel will open.

Edit the new image field.
Upload a file or select the radio button to provide an image URL to embed in the webform.

Note
The added image is just like any other webform field and can be removed or reordered in the webform.
Back to Help Center